
「ブログ記事を書いているが、いまいち反応が薄い。本当に読まれているのかなぁ・・・。」
「コンテンツマーケティングに取り組んでいるが、このまま効果が出ないのでは・・・」
と弱気になっているWeb担当者の方いらっしゃいませんか?
もちろん、コンテンツマーケティングはすぐに効果の出るものではありません。日々の積み重ねが大切ですし、ただブログ記事を書けば良いわけではありません。
ターゲットユーザーが検索しそうな言葉を意識して、記事を書かなければなりませんし、ターゲットユーザーが知りたい情報を提供し、問題解決をしてあげる必要があります。
「そんな難しいこと言われても・・・」
そうですよね。「検索キーワードを意識すること」や「問題解決型のコンテンツ作成」もすぐに取り組めるものではありません。
「コンサルや制作会社の人にいろいろ言われるけど、現実は難しいよね」と思っているクライアント企業の方も少なくないと思います。
本記事はそんな風に「少しブログ記事を書くことに行き詰っているWeb担当者」が少しでも前へ進めるように、視点を変え、簡単に改善できる「読みやすさ」に焦点をあてて考えてみました。
読みやすさをを構成している要素には5つのものがあると考えます。
- 写真
- 目次
- 見出し
- 文字の強弱・大小
- 余白
読みやすいブログ記事には、この5つが必ずバランスよく調和しています。
本記事では、「読みやすさ」を構成している5つの要素の中から、「見出し」に着目したいと思います。
なぜ、「見出し」を取り上げるのかというと、「見出し」は内容に直結していくからです。
「見出し」が必要な理由、「見出し」の作り方、そして実際に「見出し」作りの実践まで、一緒に考えてみましょう。
目次
なぜ「見出し」が必要なのか?
検索エンジンがクロール(ホームページを巡回)しやすい
基本的なことですが、ホームページはhtmlという文章です。検索エンジンは、htmlという文章をクロールしてテキストを読んでいます。htmlにはルールがあり、そのルールを守ることで検索エンジンにインデックス(検索にかかる)されます。
詳しくはgoogleのサイトをご覧ください。
参照】Google 検索の仕組み
html文章の見出しには、6つの見出しタグ(h1,h2,h3,h4,h5,h6)が存在します。この見出しタグを適切に使用することで、文章の構造を検索エンジンに正確に伝えることができます。
6つの見出しタグ(h1,h2,h3,h4,h5,h6)で囲うことにより、それ以外のテキストよりも重要であることを検索エンジンに伝えます。
検索エンジン対策にキーワードを詰め込む必要はない
検索エンジン対策に、キーワードを見出しに詰め込む必要はありません。キーワードを詰め込んでも内容が乏しければ、良い記事とは認識してくれません。
Googleは、「検索サービス」の解説ページの中で以下のようなコンテンツをスパムの一種としてみなすことを明記しています。
付加価値がほとんどまたはまったくない、実質のないコンテンツ
サイトは、ユーザーに付加価値をほとんど提供しない質の低いまたは中身の乏しいページ(実質のないアフィリエイト ページ、誘導ページ、個性のない大量生産サイト、自動生成コンテンツ、コピーされたコンテンツなど)で構成されているようです。
参照】google 検索サービス スパム対策の解説よりhttps://www.google.com/intl/jA/insidesearch/howsearchworks/fighting-spam.html
内容を要約した適切な見出しが大切であることが、理解できます。
検索を意識することも必要ですが、まずは内容に適した見出しを付けることを念頭に置きながら考えましょう。
読みやすくなる
見出しをつけると、文章に強弱がつくため、読む時のストレスが少なくなります。
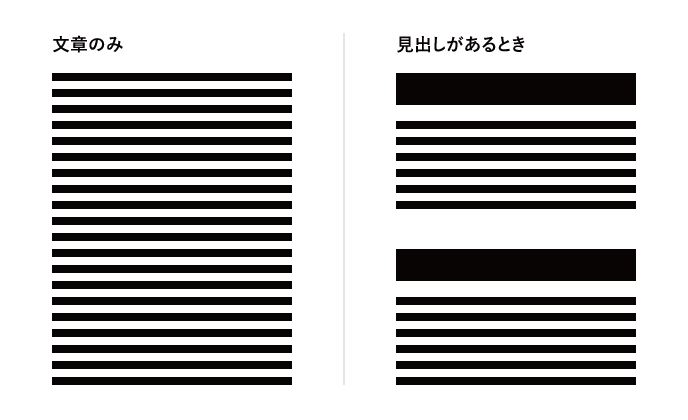
デザインを学んだことがある人は一度は聞いたことがあるかもしれませんが、「文章を塊として見る」ように教わります。「文章を塊として見る」ことで、情報の整理が行いやすくなるからです。
文章を塊として見ながら、「見出し」がついた時のビジュアルを見てみましょう。「見出し」を付けることで自然と文章の間に「余白」が生まれ、文章に強弱がつきます。

文章に名前をつける感覚で「見出し」をつくる
紙物でもwebサイトでも同じですが、「見出し」の役割は、その章を読んでもらうことにあります。この章にはどんなことが書いてあるのかを端的に伝える必要があります。
「見出し」を読んで、「もっと読みたいなぁ」と思ってもらうことが大切です。
どうすれば「もっと読みたいなぁ」と思ってもらえる「見出し」をつくることができるでしょうか?
言葉を飾り過ぎる必要はない。内容の要点を伝えることが大切。
それは、内容の要点を伝えることです。言葉を飾り過ぎる必要はありません。
文章を書くスタイルは人それぞれだと思います。「見出し」を決めて、内容を詰めていく書き方の方もいれば、内容を書いて、「見出し」をつくるスタイルの方もいると思います。
いずれにしても、内容とかけ離れたものを見出しにつける人は少ないでしょう。
ポイントは、自分で書いた文章のセクションにそれぞれ名前をつける感覚です。「こういうことを文章で書いたから、この文章にはこの名前だな」という感覚でつくることです。そうすることで、自然と内容の要点を集約した見出しが作ることができます。
また、文章の中から一行を抜き取ることも有効です。必ず、文章には伝えたいことがあります。その一行がないのであれば、文章の量が少ない、もしくは、もう少し文章を練り直す必要があるかもしれません。
「書く人にとっても読む人にとっても伝えたいことが分かる」文章は、内容の要点が見出しに集約されています。
見出しを作ることができない場合は、文章に伝えたいことが入っていないかもしれません。もう一度、書く前に「伝えたいこと」を再考してみましょう。
最低限あると分かりやすい「3つの見出し」が必要な理由
「見出し」は1種類だけではなく、3種類あると使いやすいです。
「大見出し」「中見出し」「小見出し」の3つです。なぜ、3つ必要なのでしょうか。
それは、文章にリズム感をつくりより読みやすくするためです。
サスペンス映画に例えて考えるとわかりやすいでしょう。
主人公が巻き込まれている大きな事件があります。事件の核心にたどり着くまでに、事件に関連したヒントとなるような中くらいの事件が何個か起きます。中くらいの事件には、家族や恋人など身の回りの小さな出来事がヒントとなっています。クライマックスでは、中くらいの事件や身の回りの小さな出来事が一つにつながり、大きな事件の核心が暴かれていくー。
大きな事件だけが描かれ、中くらいの事件や小さな出来事がまったく描かれていないサスペンス映画はどうでしょうか?クライマックスへ向かう緊張感やドキドキ感がないつまらないサスペンス映画、もしくは内容がよく分からない難解すぎるサスペンス映画になると思いませんか?
まとめ
今回は、「見出し」について取り上げてみました。
意外と大切な「見出し」。これまで「見出し」のない文章を書いていた方は、ぜひ実践してみてください。「見出し」をつけることで、ワンランク上のブログ記事になると思います。
ブログ記事を書くことに行き詰っているWeb担当者の方は、まず「見出し」をつけることから初めてみましょう。





