
ホームページを作り始めてからリリースまで、どのくらいの時間を費やしていますか?
サイトの規模や作り方、目的によっても変わってくるでしょう。制作する時期や制作会社の都合もあるでしょうし、物理的な場所による制限、部署をまたいだ承認や経営者が決定権を持っている場合は、日常業務が多忙で打ち合わせや確認の時間がなかなか確保できないというったこともあるでしょう。このように、契約から納品までにかかる時間の中には、さまざまな種類の時間があると思い存在します。短縮できる時間、不可欠な時間、両方あります。
ですが、短縮できる時間は、誰しもが効率よく短縮したいと思うのではないでしょうか。
今回は、この短縮できる時間に含まれる、ホームページ制作における「不要なデザイン修正」に焦点を当てて、お話ししたいと思います。
- 「不要なデザイン修正」を減らし、スピーディーに運用段階へ移ることを切り口に、「どんなメリットがあるのか」ともに考えましょう。
- 「不要なデザイン修正」はなぜ生まれ、何が良くないのか ー。webマーケティングに取り組むためにホームページをリニューアルする際に、気を付けなくてはいけないデザインのポイントを検証してみましょう。
とっても寒い日にお腹を空かして出かけた評判のレストランで、待たされた挙句出てきたおいしいけど冷めた料理。反対に、飾り気のないラーメン屋で待つことなくすぐに出てきた、出来立てのあったかいい一杯のラーメン。
寒い日の空腹時にあなたを満たしてくれるのはどちらの料理ですか?
目次
webマーケティングに取り組むためのホームページ設計と課題
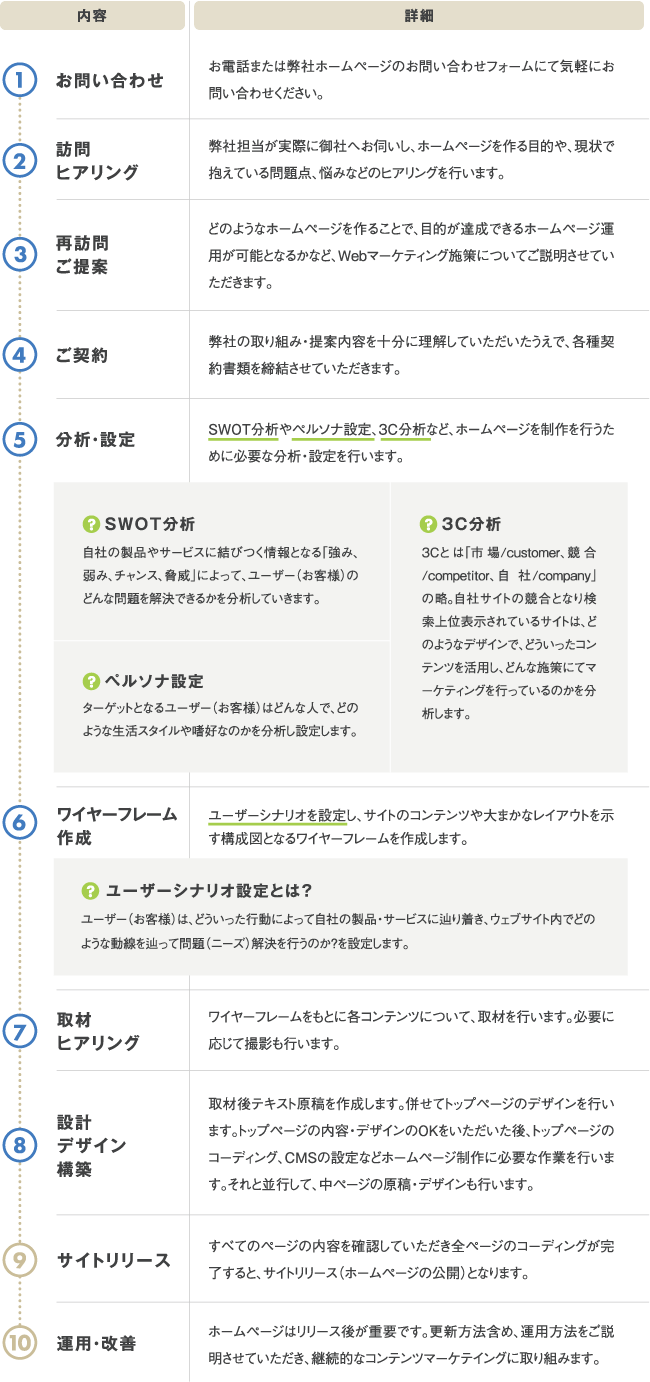
ホームページをつくる工程は、大きく3つに分けて考えることができます。
- 分析・ヒアリング(画像の⑤~⑦)
- 制作(画像の⑧)
- リリース・運用(画像の⑨⑩)

▲弊社のホームページをつくる工程
当然ではありますが、「制作」に含まれる「デザイン」は、「分析・ヒアリング」を反映したものになっています。
弊社では、以下4つの分析を行っています。
※内容については、上記画像をご参照ください。
ホームページ制作時に4つの分析を行う理由
なぜ、4つの分析を行うのか?
それは4つの分析がwebマーケティングをするに取り組むためのホームページの設計に欠かせないからです。
アイディアを練るにも、ライティングを行うのにも、写真撮影をするにも、デザインをする組むにも、構築を行うのにも分析が不可欠だからです。
・ホームページ制作の目的とターゲットを明確にする。
・リリースまで目的とターゲットを見失わないようにする。
このことが、webマーケティングに取り組むためのホームページ制作においては大切なことです。
4つの分析を行っても目的とターゲットが見失われる
実は弊社でも、この4つの分析があれば、制作途中であっても目的やターゲットは見失わないと思っていました。webマーケティングに取り組むためのホームページが出来ると考えていました。
しかし現実はなかなか上手くはいきません・・・。
それはどうしてでしょうか?
この問題を解決するためにもやはり、今回のテーマであり、webマーケティングに取り組むためのホームページ作成を阻む「不要なデザイン修正と、それが生まれる背景」に焦点をあてる必要があります。
不要なデザイン修正を減らすのに必要な視点
不要なデザイン修正とは、具体的にどんな内容を指すのでしょうか?実際のホームページ制作現場で聞いたことがある、口にしてしまったことがある、よくある修正依頼を参考に考えてみましょう。
「このフォントが好きじゃないから、変えてほしい」
「なんかもっと、まとめサイトにのってるサイトみたいに、ここをシュイーンと動かして」
「とにかくインパクトが足りない、字を大きくして、色足して、目立たせて」
「なんかピンとこない」
「あそこのサイト(競合企業のサイト)のあの感じそのままがいいなぁ」
「うちの課はもっと元気よく、情熱のある感じなんだよねぇ」
(でも・・、ペルソナはそんなサイトを求めてはいない)
一体、その修正のエビデンス(証拠や根拠)は何でしょうか?
そこには、セグメンテーションもターゲティングもポジショニングも存在していません。そこには、目的とターゲットを見失った、視覚的欲求の塊が姿を現し、これではせっかくの分析が水の泡となります。
本記事では、これらを「不要なデザイン修正」と定義します。
不要なデザイン修正が生まれる背景
SWOT分析や3C分析を行い、自社のことや競合のことも分析したはずなのに・・・。
ペルソナ設定で細かくターゲットの人物像を設定したはずなのに・・・。
ユーザシナリオで、自社のサービスや商品に触れる機会も認識したはずなのに・・・。
少なくない時間をかけて分析をしっかり行っているはずなのに、なぜそのような状態に陥ってしまうのでしょうか?なぜ不要なデザイン修正は生まれるのでしょうか?
答えは単純です。これは目的とターゲットを見失った結果といえます。もしくは、分析結果を重要視していないともいえます。
人間は誰しも主観的に物事を見ています。好みがあり、それまでの経験があり、自分が正しいと思いがちです。どうしてもエゴが出てしまうものなのです。そんな生理的なことを言われても仕方ないと思われるかもしれませんが・・・。
ただ、これは制作を依頼しているクライアント企業だけの責任ではありません。制作会社の工夫不足にも原因はあります。
では、どうすれば分析結果、目的やターゲットをリリースまで見失わないようにできるのでしょうか?「制作会社」と「クライアント企業」それぞれの視点から考えてみましょう。
「制作会社」の制作工程の工夫
ユーザ視点の意識付け
分析の一つであるユーザーシナリオ設定では、ペルソナ設定したターゲットの行動を分析します。例えば、接触する場面。

B to c(Business to Customer、個人顧客が相手)企業であれば、ターゲットはスマートフォンで接触する機会が多いはずです。
ターゲットが35歳くらいまでのミレニアル世代と仮定しましょう。facebookやinstagramなどのSNSが必須です。そうであれば、自社ホームページはスマートフォンに親和性の高いデザインにしなければなりません。商品やサービスのファンになってもらうためには、SNSでフォローしてもったり、顧客との関係を強くするためにはアプリも必要かもしれません。

B to B(Business to Business、法人顧客が相手)企業ではどうでしょうか?
業種にもよりますが、会社にいる時にホームページを見ることが多いターゲットであれば、PCの画面のほうが重要になるかもしれません。すでにターゲットの名刺を持っている場合は、SNSで不特定多数の人に発信するよりも企業のメールアドレスにメルマガを送るほうが有効かもしれません。
スマートフォンがどんなに日常生活に浸透しても、ユーザーは必ずしも同じ行動をとるわけではありません。B to BやB to Cによっても変化しますし、ペルソナ像によって接触する場面は全く違います。
制作会社側は、ペルソナ像とユーザシナリオに合わせて、フレームワークの作り方やデザインの提案方法を工夫することで、クライアント企業が目的やターゲットを見失わないようにすることができます。
ホームページは、平面をデザインしているのではなく、ユーザーの行動をデザインしているという感覚をもってもらうことが大切です。また、ホームページは広告デザインではなく、広告デザインとプロダクトデザインが組み合わさったものととらえる視点が必要です。
「ユーザーにとって本当に必要な情報や機能は何なのか?」「それをどのデバイスで利用するのが最適なのか?」と常にユーザー視点で考えながら、Webサイトを構築することこそ、モバイルファーストの本当の意味なのだ。
参照】生田昌弘の「Web担当者に喝!」より http://web-tan.forum.impressrd.jp/e/2015/01/15/19034
下記参考記事は、クックパッドが実際にプロダクト開発をする実例をまとめた良記事です。
重要なのはプロトタイプモックを作ること自体を目的化させず、検証をする・メンバーとコミュニケーションをとるなど何を目的にするかによって考える必要がある
参照】クックパッド開発者ブログより http://techlife.cookpad.com/entry/2015/03/19/174114
読み込み速度
ユーザー視点や行動のデザインと関連した内容になりますが、「ページの読み込み速度」に関する提案も、目的やターゲットを見失わないようにする一つの方法だと思います。
モバイルサイトの読み込みに3秒以上かかる場合、訪問者の53%が放棄されます
参照】DoubleClick by google https://storage.googleapis.com/doubleclick-prod/documents/The_Need_for_Mobile_Speed_-_FINAL.pdf
これは大きな問題だと思います。どんなに良いコンテンツを作っても見られなければ意味はありません。読み込み速度で見込み客の半分を失うことになります。
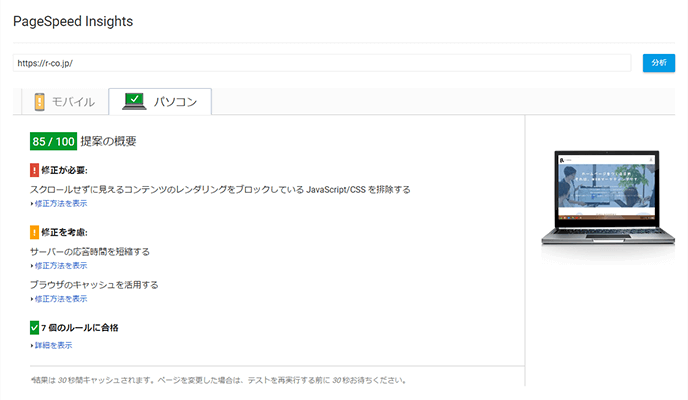
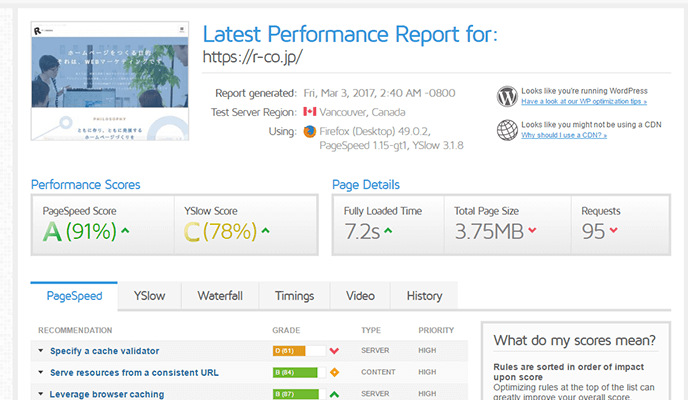
AMP化、javascriptの量、画像の最適化、キャッシュの利用など技術的なことで伝えることが難しいと思われるかもしれません。そんな時は、クライアント企業の担当者と一緒にページスピードを計測してみましょう。

▲弊社レポート

▲弊社レポート
自社サイトの読み込み速度の遅さにゾッとするかもしれません。コンテンツの量やjavascriptの量も適切に改善する必要がありますね。弊社も常に改善中です。
ユーザー体験
2017年はUXがマーケティングの主流になる
参照】ビートラックス http://blog.btrax.com/jp/2017/01/09/ux-for-marketing/
上記記事では、UberやAirbnb、TESLA(すべてB to Cというのもポイント)などの実例が挙げられています。ユーザー体験の重要性は増しています。そのためにも、最低限スマートフォンの操作性・ユーザー体験(UI/UX)は押さえておかなければなりません。
スマートフォンの操作性・ユーザー体験(UI/UX)への強い意識があれば、エビデンスのない言葉を聞くことは少なくなるのではないでしょうか。
こちらもユーザー視点の意識付けと同様に、カンプやフレームワークをクライアントに提示する時の工夫で意識付けができるのではないでしょうか?
さきほど紹介したクックパッドの記事にもありましたが、プロトタイプを作成し、ボタンを押すとどのページに遷移するのか、その時どんな印象を持ったか、ボタンを押そうと思ったか、さらに情報を知りたいと思ったか、などクライアントとともにシミュレーションをするのも一つの手です。
prott*やin vision*のようなサービスを活用することもできます。ユーザーシナリオ設定の場面を連想しながら行うと、なお良いでしょう。
*prott、in visionは弊社のサービスではございません
学校の先生に答え合わせをしてもらうようなデザイン案の見せ方をしては難しくなります。「ともにつくっていっている」というチーム感覚が大切です。
「クライアント企業」の理解と知識の必要性
制作会社は大切なチームです。「頼んでいる」のではなく、「ともにつくっていっている」という感覚が大切です。webマーケティングに取り組もうとする時に、依頼者側の知識が乏しければ、推進力はなく、制作会社頼みにならざるを得ません。まずは積極的に知ることも大切です。
「制作会社の工程の工夫」を飛ばし読みされた方、ぜひもう一度戻ってそちらも読んでみてください。
行動の変化について知る
アールがWebマーケティングに取り組み始めた理由(ワケ)とは?
▲「消費者の行動の変化について」の弊社記事
実際に勉強してみる
Googleのデジタルワークショップでは、デジタルマーケティングについて勉強することができます。ECサイトや広告運用にかんすること、技術的なことも学ぶことができます。動画やテキストの解説付きで、ゲーム感覚で問題を解きながら知識を深めることができ、デジタルマーケティング初心者にとってはとても分かりやすく学ぶことができます。
webマーケティングについて知識が増えると、ホームページの運用も楽しくなり、自分が投稿した記事やSNSへの反響やアクセス解析をチェックするのも一つの楽しみとなります。
上記のように
- ・モバイルファーストを意識して、ページ速度を優先する
- ・ユーザー体験を意識する
- ・webマーケティングの知識を増やす
ことが実現すると不要なデザイン修正は減っていくのだと思います。
なぜなら、制作者側もクライアント側も共通認識のでwebマーケティングに取り組むことができるからです。
不要なデザイン修正を減らすメリットと心構え
そして、不要なデザイン修正が減ると以下のようなメリットを得ることができます。
- 目的とターゲットを見失わなわず、的確な施策を考えることができる。
- スピーディーに運用段階へ移ることで、運用に早く取り組める。
- 運用する側のモチベーションが熱いまま、運用に入るため結果が出やすい。
さらに、上記メリットを生かすためにはその背景にあるwebマーケティングに取り組むためのホームページづくりの心構えを知っておく必要があります。
制作はあくまで仮説。リリースし、検証改善していくことが大切

制作段階では、あくまで仮説を立てただけです。実際にターゲットに届く保証はありません。サイトをリリースすることでようやく検証が出来るようになります。
もし、設定したKPI(ユニークユーザー数やコンバージョン、滞在時間などターゲットによって異なる)が達成できていないのであれば、サイトをの改善を行わなければなりません。サイトの内容だけでなく、ボタンの位置、フォントサイズ、色などによってユーザーにあたえる印象は変化します。
継続的に少しずつでも改善を重ねていくことで、本当にターゲットにとって使いやすいサイト、価値のあるサイトになっていきます。
目的達成に無関係な「不要なデザイン修正」に時間をかけすぎ、完璧だと思うサイトをリリースしたはいいが、そこで満足してしまい、何もしない観賞用のサイトとならないように、運営者側の情熱が高い状態で、素早くリリースを行ない、運用しながらサイト改善を行っていくことでつくりあげられる、ターゲットにとって心地よいサイトを目指しましょう。
ターゲットに向けて質の高いコンテンツを継続的に届けることが最も大切
何のためにホームページを作るのか?それはwebマーケティングに取り組み、自社のサービスや商品の価値を高め、ターゲットとなるユーザーに選んでもらうことにあるのではないでしょうか?
そのためには、目的とターゲットを見失わなわず、「問題解決のできる質の高いコンテンツ」を継続的に届けなければなりません。
Webマーケティングは、たいへん根気のいる取り組みです。すぐに結果が出るものでもありません。「問題解決のできる質の高いコンテンツ」と検証・改善でつくりあげる「ターゲットにとっての使いやすさ」が結びついたとき、強い結びつきをつくることができるのです。
まとめ
今回お話しした内容は、webマーケティングを経営戦略の中心においたホームページの話ですので、その他の目的を持ったホームページでは、あてはまらない部分もあると思います。
ブランドのイメージを知ってもらうことに特化したホームページ、クリエイターのスキルを見せるためのホームページなどはその他の目的を持っているでしょう。ホームページの情報そのものに価値があるのではなく、商品やクリエイターのブランド訴求に価値の重心があり、その場で問題解決をする必要のないホームページがその例です。
ホームページをリニューアルするということは、自社のサービスや商品を見つめなおす良い機会でもありますし、ターゲットによってはビジュアルが重要な場合もあります。制作段階で、コンセプトを練り直したり、長く時間をかけて作らなければできないこともあるでしょう。
ただ、webマーケティングをやりたいと思っているのであれば、目的やターゲットを見失っては、無意味なホームページになります。目的とターゲットを見失わなわず、「不要なデザイン修正」を減らし、スピーディーに運用段階へ移ることで、運用に早く取り組めますし、運用する側のモチベーションも熱を保ったまま施策を練ることができます。
1年かけて制作・リリースしたホームページより、3か月で制作・リリースし、7か月間を運用にあてるホームページのほうが、有用だと思いませんか?
なんのための、誰のためのホームページか。
そのことを念頭に置きながら、デザインを考えていくことが大切です。
寒い日の空腹時にあなたを満たしてくれるのはどちらの料理ですか?
寒い日の空腹時にあなたを満たしてくれるのは、飾り気のないラーメン屋で待つことなくすぐに出てきた、出来立てのあったかいい一杯のラーメンのはずです。





